Grafikformat

Will man eine erstellte Grafik speichern, so muss man sich für ein Grafikformat entscheiden, über das die meist dreistellige Dateiendung (z.B. *.GIF) Auskunft gibt.
Eine erste Entscheidung bzgl. des Grafikformats ist durch die bereits vorgenommene Bilderstellung oder -bearbeitung bereits getroffen. In der Regel hat man wohl mit einem pixelorientierten Programm gearbeitet. Diese setzen ein Bild aus einzelnen Pixeln zusammen. Nachteile dieser Bilder sind erstens die genannten Schwierigkeiten beim Vergrößern und zweitens der Umstand, dass alle Linien, die nicht senkrecht oder waagerecht verlaufen, typische Sägezahn- oder Treppenkanten aufweisen. Diesen Nachteilen steht der Vorteil gegenüber, dass Pixel-Grafiken sehr naturalistische Abbildungen liefern können, wenn die Auflösung hoch genug ist. Die meisten Bildbearbeitungsprogramme arbeiten pixelorientiert, gleiches gilt für Scanprogramme.
Im Gegensatz zu pixelorientierten Programmen arbeiten vektororientierte Programme mit geometrischen Informationen, die in mathematischen Formeln verpackt sind. Nachteilig ist, dass Vektor-Grafiken keine sehr naturalistischen Bilder erzeugen können. Gut einsetzen kann man sie hingegen bei flächenhaften Objekten und bei solchen, wo es auch auf eine gute Skalierbarkeit ankommt, etwa bei Schrift, Logos, Grundrissen etc., denn Vektor-Grafiken besitzen gegenüber den Pixel-Grafiken zwei Vorteile: Erstens können sie ohne Qualitätsverlust beliebig vergrößert oder verkleinert werden, ohne dass die Qualität leidet (die Bildinformation steckt eben in einer Formel und nicht in einzelnen Pixeldefinitionen), und zweitens sind Vektor-Grafiken kleiner, d.h. sie benötigen weniger Speicherplatz.
Je nachdem auf welche Art die Graphik erzeugt wurde, stehen unterschiedliche Grafik-Dateiformate zur Verfügung, die anhand ihrer meist dreistellige Dateiendung (z.B. *.GIF) unterschieden werden. Typische Pixel-Grafik-Formate sind etwa BMP, GIF, JPG, PNG und TIF, Vektor-Grafik-Formate sind z.B. SVG, CDR, CGM, EMF, HGL und WMF.
Auf die drei gängigsten Pixel-Grafikformate, GIF, JPG und PNG, soll nachstehend noch kurz vergleichend eingegangen werden. So eignet sich das
– GIF-Format für Strichzeichnungen und Grafiken mit bis zu 256 Farben bzw. Graustufen, außerdem für Grafiken mit transparenten Bildteilen. Der Vorteil des Formats liegt zudem in der verlustfreien Komprimierung, die jedoch als Nachteil im Vergleich zum JPG-Format ein größeres Dateivolumen zur Folge hat.
– JPG-Format für Graustufen- und Farbbilder bis 16 Mio. Farben. Bilder mit fein abgestuften Farbtönen, die mehr als 256 verschiedene Farben enthalten, sollten als JPG-Datei gespeichert werden. Ein Kompressionsfaktor von maximal 15 ist für eine gute Bildqualität ein sinnvoller Wert. Der Vorteil des Formats liegt in – gegenüber GIF-Bildern – deutlich geringeren Dateigrößen, der jedoch mit der nicht verlustfreien Komprimierung erkauft wird, die dazu führt, dass einfarbige Farbflächen Farbschlieren aufweisen und damit leicht verpixelt aussehen.
– PNG-Format für beide vorstehend genannten Verwendungszwecke, denn es vereinigt die Vorteile der beiden anderen Formate, hat jedoch auch ein höheres Dateivolumen.
GIF

GIF-Datei; Dateivolumen: 90 KB
Im Blau des Himmels, insbesondere in der rechten Ecke oben, sieht man, dass beim GIF-Format die verfügbaren Farbtöne nicht ausreichen, um stufenfreie Farbübergänge zu erzeugen.
JPG

JPG-Datei; Dateivolumen: 51 KB

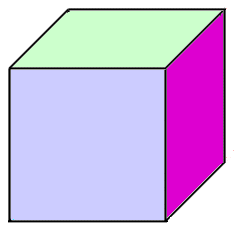
GIF-Datei
Dateivolumen: 5 KB

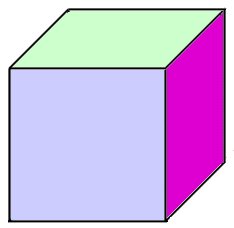
JPG-Datei
Dateivolumen: 2 KB
Die – als Folge der Kompression – ungleichmäßige Darstellung einer einfarbigen Fläche ist beim JPG-Bild besonders gut in Form der Streifenbildung in der violetten Fläche zu erkennen.
![]() Tipp: Es reicht nicht aus, nur die Datei mit der typischen Endung eines Grafikformats zu benennen, sondern man muss das Grafikformat auch ausdrücklich beim Speichern wählen – die für das Format typische Endung wird dann oft von selbst vergeben.
Tipp: Es reicht nicht aus, nur die Datei mit der typischen Endung eines Grafikformats zu benennen, sondern man muss das Grafikformat auch ausdrücklich beim Speichern wählen – die für das Format typische Endung wird dann oft von selbst vergeben.
Im nächsten Schritt geht es um das Scannen.
